【カスタマイズ】シェアボタンを変更。「はてブのぐるぐる」HTTPSは注意!
こんにちは、まほろばんです。
先週、はてなPROに移行したため、色々と設定の変更を行なっています。
今回は、シェアボタンをカスタマイズしましたので、
備忘録としてまとめておきたいと思います。
ちなみに僕は、まったくの初心者なので、様々な先輩ブロガーのサイトを参考にしています。同じような状況の新人ブロガーさんの参考になれば幸いです。
今回特に参考にしたのが、シロマさんのサイトです。
いつもありがとうございます。
また、コードを変更する際は、バックアップを忘れないようにとりましょう。
では、作業工程をご紹介していきます。

シェアボタンのカスタマイズ方法
カスタマイズしたシェアボタンは、上記の画像の通りです。
これは、コピペで簡単にできます。
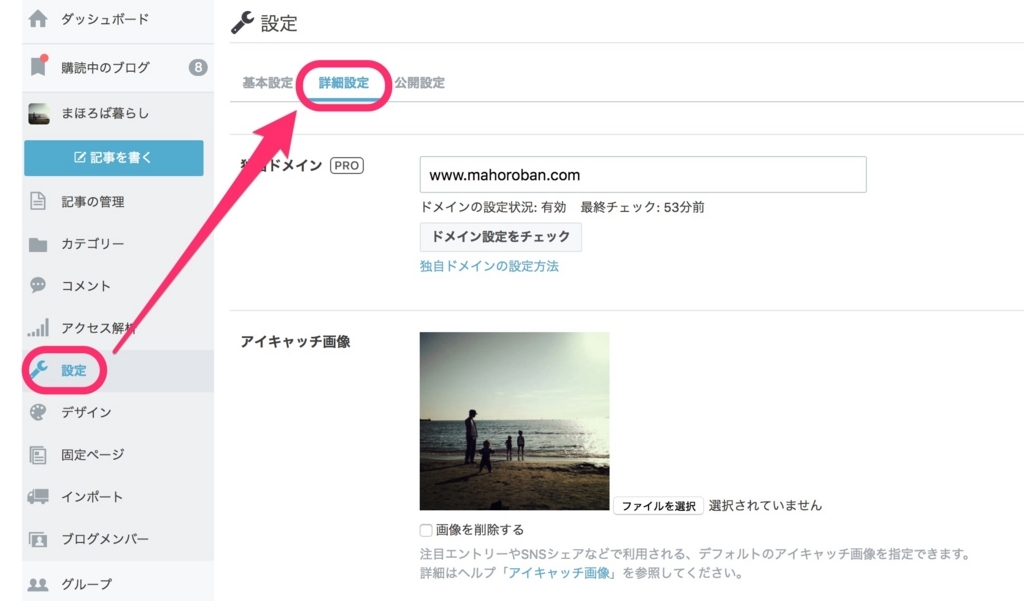
「ダッシュボードの設定→詳細設定→headに要素を追加」に
下記のコードを貼ってください。
link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"
場所はこちらです。

この詳細設定の下にスクロールしていくと、headに要素を追加という欄があります。

そしてシェア数をカウントするコードをコピペします。
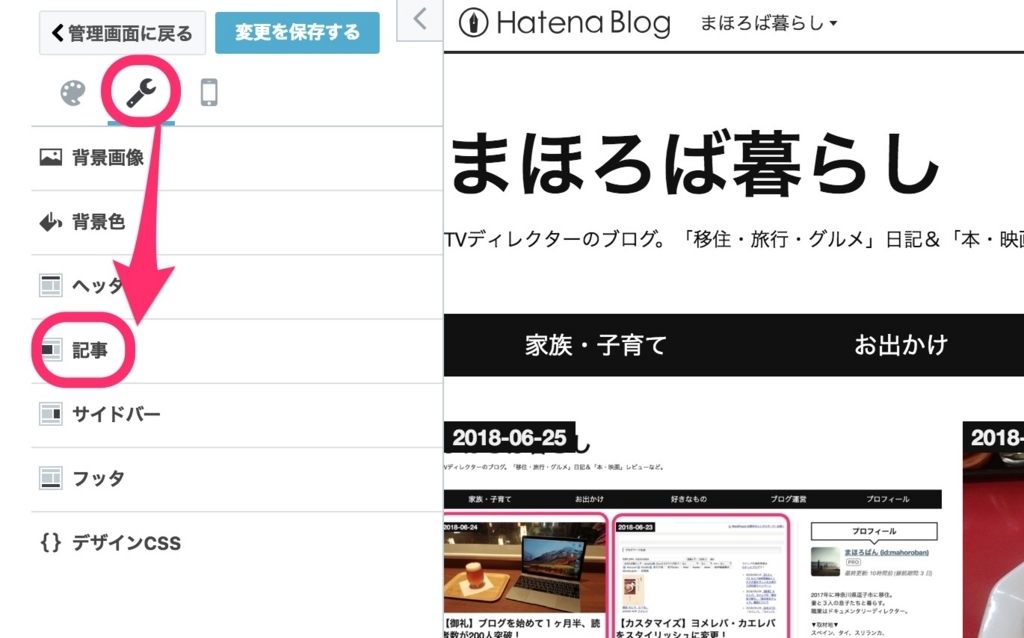
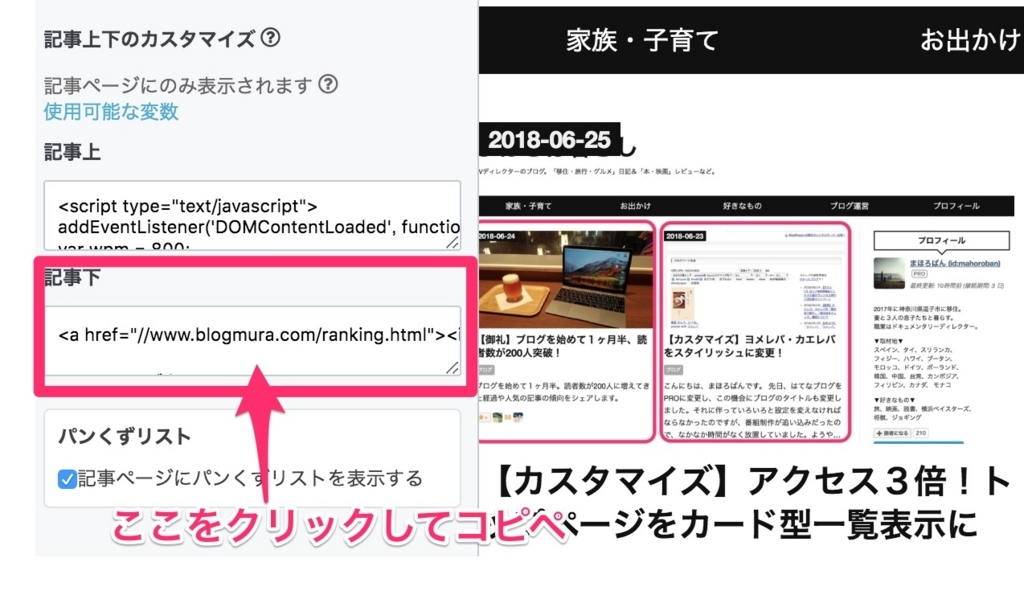
場所は「デザイン→カスタマイズ→記事→記事下」です。


コピペするコードは、こちらです。
<!-- シェア数のカウント -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
//Facebookのシェア数を取得
function countFacebook(url, selector) {
$.ajax({
url:'https://graph.facebook.com/',
dataType:'jsonp',
data:{
id:url
}
}).done(function(res){
if ( res.share && res.share.share_count ) {
$( selector ).text( res.share.share_count );
} else {
$( selector ).text( 0 );
}
}).fail(function(){
$(selector).text('0');
});
}
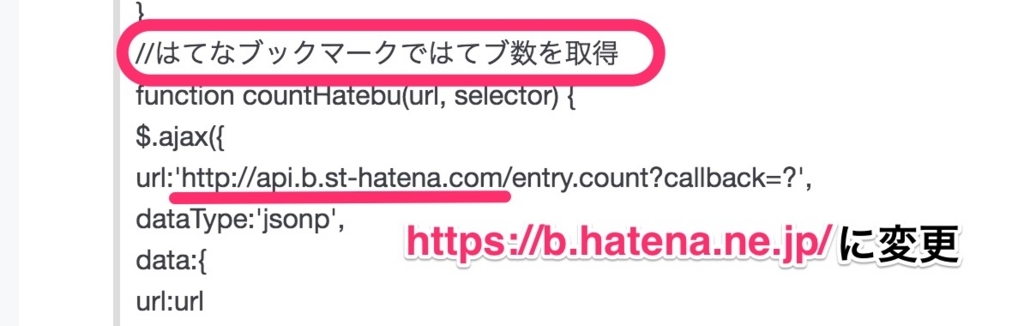
//はてなブックマークではてブ数を取得
function countHatebu(url, selector) {
$.ajax({
url:'http://api.b.st-hatena.com/entry.count?callback=?',
dataType:'jsonp',
data:{
url:url
}
}).done(function(res){
$(selector).text( res || 0 );
}).fail(function(){
$(selector).text('0');
});
}
$(function(){
countFacebook('{Permalink}', '.facebook-count');
countHatebu('{Permalink}', '.hatebu-count');
});
</script>
この次はHTML。僕は、シェアボタンを記事の上に表示させたかったので、
下記のコードを「デザイン→カスタマイズ→記事→記事上」に貼り付けました。
記事の下に貼り付けることも可能だそうです。
<!--シェアボタン-->
<div class="share-area">
<div class="share-button">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br> <span class="hatebu-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a>
<!--ググタス-->
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a>
</div>
</div>
そして、最後にCSSのコードでデザインを指定します。
僕はシンプルな下記を選びました。
下記のコードを「デザイン→カスタマイズ→デザインCSS」にコピペします。
/* シェアボタン */
.share-area {
margin: 20px 0;
}
.share-button a {
display: inline-block;
width: 52px;
height: 52px;
padding: 4px 0;
line-height: 18px;
font-size: 16px;
font-weight: bold;
text-align: center;
color: #fff;
text-decoration: none;
vertical-align: bottom;
transition: all 0.4s;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.share-button a:hover {
opacity: 0.6;
transition: all 0.4s;
}
.share-area i,
.share-area .lg {
font-size: 24px;
}
.share-button .hatena-bookmark-button .lg {
font-size: 32px;
}
.share-button .hatena-bookmark-button {
padding-top: 1px;
padding-bottom: 6px;
}
.share-button .twitter-button {
padding-top: 5px;
}
.share-button .facebook-button .lg {
font-size: 27px;
margin-top: -1px;
}
.share-button .twitter-button .lg {
font-size: 27px;
}
.share-area .small-text {
font-size: 11px;
}
.share-area .fa-spin {
font-size: 8px;
color: #fff;
}
.share-button .hatena-bookmark-button {
background: #00A4DE;
}
.share-button .facebook-button {
background: #405BA7;
}
.share-button .twitter-button {
background: #55ACEE;
}
.share-button .googleplus-button {
background: #C53727;
}
.share-button .pocket-button {
background: #EE4256;
}
コードをコピペする場所は、こちらです。

これで完成です。でも今回、ちょっと問題がおきてしまいました。
HTTPS変更後カウントされない症状が
先週、はてなPROに変更したところ、
「はてブ」のカウンターがぐるぐる回り、カウントされない症状が出ていました。
調べたところ、はてなPROというよりも「HTTPS」に変更した後に、
コードを変更しないといけないそうなので、下記の対応をとりました。
先ほど記事下にコピペしたコードの一箇所を
「https://api.b.st-hatena.com/→https://b.hatena.ne.jp/」に直すだけです。
下記の場所ですね。

まとめ
これで、無事に完成しました。作業時間は1時間くらいかかりましたね。
完成版がこちらです。

シンプルで見やすくなりました。
基本的には、コピペでできるので簡単なのですが、カウントされないエラーは、
対策に時間がかかりました。
ただ、僕自身は素人なので、先輩のブロガーさんたちのサイトを調べながら
作業すれば、誰でもできると思います。また、シェアボタンもデザインも色々
選べるようなので、好きなデザインを選択すればモチベーションも上がりそうですね!
僕と同じような新人ブロガーの方々の参考になれば幸いです。
ただし、コードを変更する際は、バックアップを忘れないようにとりましょう。
今日も最後までお読みいただき、ありがとうございます。
SNSアカウント
Twitterでは、
このブログの最新情報やニュース、
家族・子育てのことを発信していきます。
■Twitterアカウント