【カスタマイズ】コピペで簡単!フォローボタンを可愛く
こんにちは、まほろばんです。
ブログを初めてもうすぐ2か月。
少しずつカスタマイズしています。
今回は、SNSのフォローボタンを
可愛らしくするカスタマイズに挑戦しました。
備忘録的にまとめますので、
ご参考になれば幸いです。
では、方法をご紹介していきましょう。
フォローボタンは丸型に
設置したフォローボタンはこちら。
丸型にして可愛らしい雰囲気になりました。
今回は「はてな」・「twitter」・「Feedly」の3つだけですが、
facebookなどとも連携することができます。

参考にしたのは、いつも参考にさせてもらっている
「ポジ熊」さんと「ゆきひー」さんです。
ポジ熊さんのブログで見て一目惚れ。
調べたら、ゆきひーさんのブログに
方法がまとめられていました。
お二人とも有益な情報をまとめてくださるので、
大変勉強になります。
ぜひ、参考にしてみてください!
カスタマイズの方法
では、カスタマイズの方法をご紹介していきましょう。
大きく分けると2つの作業が必要になります。
作業の前には、必ずバックアップをとりましょう!
①HTMLにコードをコピペ
まずは、HTMLにリンクを貼り付けましょう。
コードは以下になります。
<!--フォローボタン-->
<div class="follow-btn" >
<span style="font-size:80%; text-align:center">フォローする</span><br>
<a class="hatena" href="http://blog.hatena.ne.jp/(自分のはてなID)/(自分のブログのURLの「https://」を除いた部分)/subscribe" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span class="text-small">はてな</span></a>
<a class="twitter" href="https://twitter.com/intent/follow?screen_name=自分のTwitterアカウントの@を抜いた部分" target="_blank"><i class="blogicon-twitter lg"></i><br><span class="text-small">Twitter</span></a>
<a class="feedly" href="http://feedly.com/i/subscription/feed/自分のブログのURL/feed" target="_blank"><i class="blogicon-rss lg"></i><br><span class="text-small">Feedly</span></a>
</div>
まず、赤文字のところを入力します。
これを「記事下」「記事上」「サイドバー」など、
自分が設置したい場所に貼ります。
僕は、サイドバーに貼りたかったので、
下記の作業になりました。
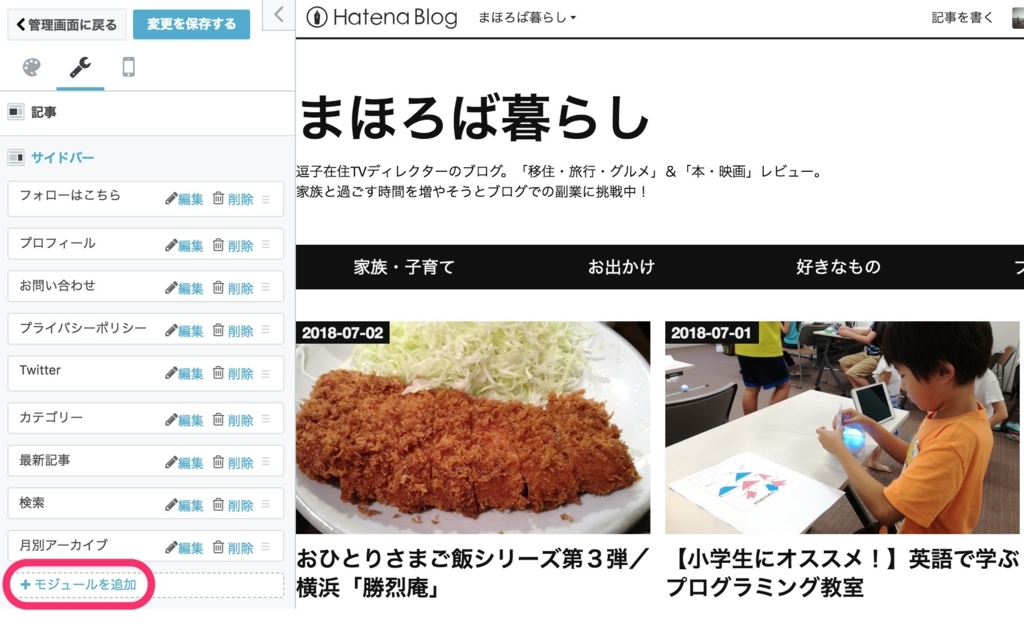
カスタマイズの「スパナマーク」からサイドバーを選択。
そして、「+モジュールを追加」を選びます。

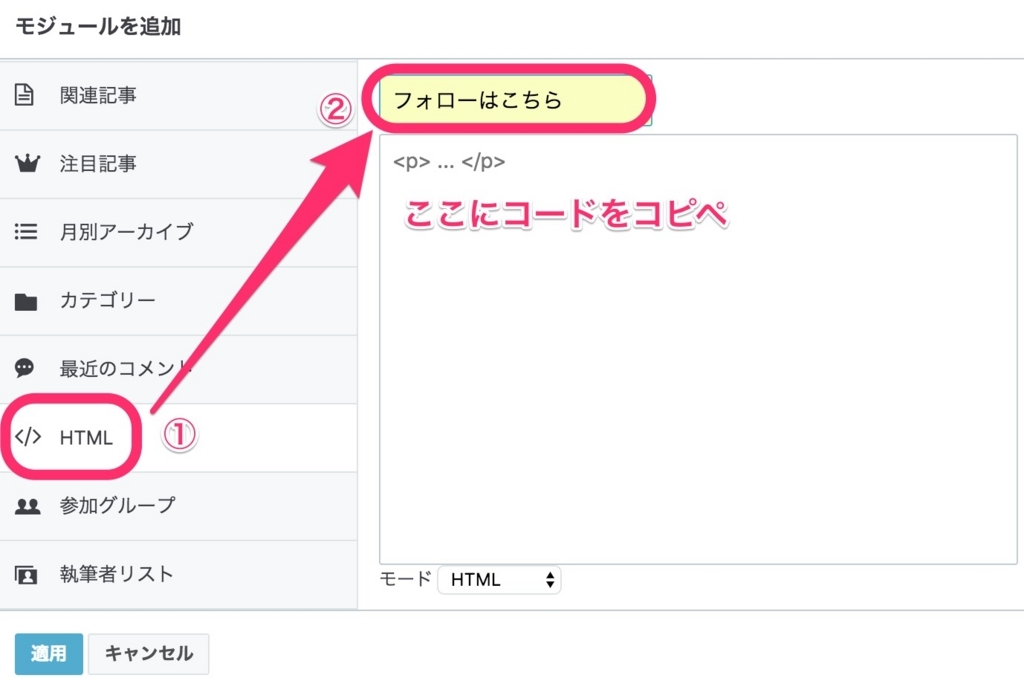
そこから下記の図①のHTMLを選び、②にタイトルを記入。
この②がそのままブログに表記されます。
そしてその下にコードをコピペします。

ここまでは大丈夫でしょうか?
「変更を保存する」を押すと、下記のようなボタンが表示されます。

これでリンクをつけることは終了です。
それぞれのボタンを教えてみて、
正しく反応するかを確認してください。
②CSSでデザインを変更する
ここからが2つ目の作業です。
CSSでデザインを変更していきます。
僕は丸型のシェアボタンなので、
下記のコードを貼りました。
.follow-btn{
width: 100%;
text-align: center;
margin-bottom: 10px;
}
.follow-btn a {
display: inline-block;
width: 60px;
height: 60px;
line-height: 32px;
font-size: 14px;
text-align: center;
text-decoration: none;
border-radius: 50%;
}
.follow-btn .hatena {
color: #3D3F44;
border: 2px solid #3D3F44;
background: #ffffff;
}
.follow-btn .twitter {
color: #00ACEE;
border: 2px solid #00ACEE;
background: #ffffff;
}
.follow-btn .feedly {
color: #70CA3B;
border: 2px solid #70CA3B;
background: #ffffff;
}
.follow-btn .hatena:hover {
color: #ffffff;
background: #3D3F44;
transition: all .3s;
}
.follow-btn .twitter:hover {
color: #ffffff;
background: #00ACEE;
transition: all .3s;
}
.follow-btn .feedly:hover {
color: #ffffff;
background: #70CA3B;
transition: all .3s;
}
.text-small{
font-size: 8px;
}
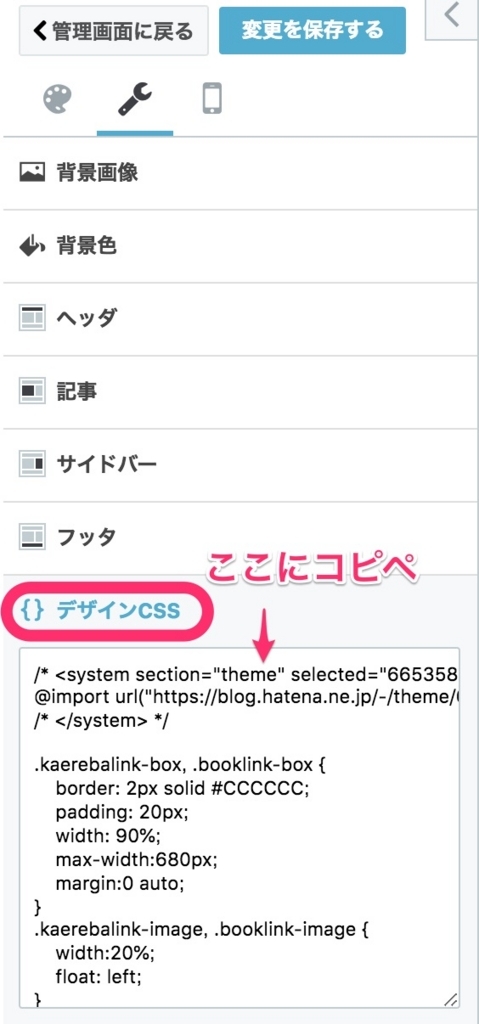
このコードをコピペする場所は下記の図です。
デザイン→カスタマイズの「スパナマーク」。
一番下のデザインCSSの項目です。

僕は丸型を選びましたが、ゆきひーさんのブログでは、
いろんな形が選べるので、参考にしてみてください。
まとめ
作業は、以上です。
コピペをしたあと、自分のサイトのURLを入力する必要がありますが、
それほど難しい作業はありませんでした。
僕と同じような初心者でも、
全体で1時間もあればできるんではないでしょうか?
こんな風に少しずつ、自分好みのブログに育てていくと
愛着がわいて、モチベーションも上がりますよね!
おかげさまで、
読者数もtwitterのフォロワーも順調に伸びています。
今後も、いろいろ試していきたいと思います。
それでは、また!
