こんにちは、まほろばんです。
無事に番組の放送も終わったので、ブログのカスタマイズをする余裕が生まれました。
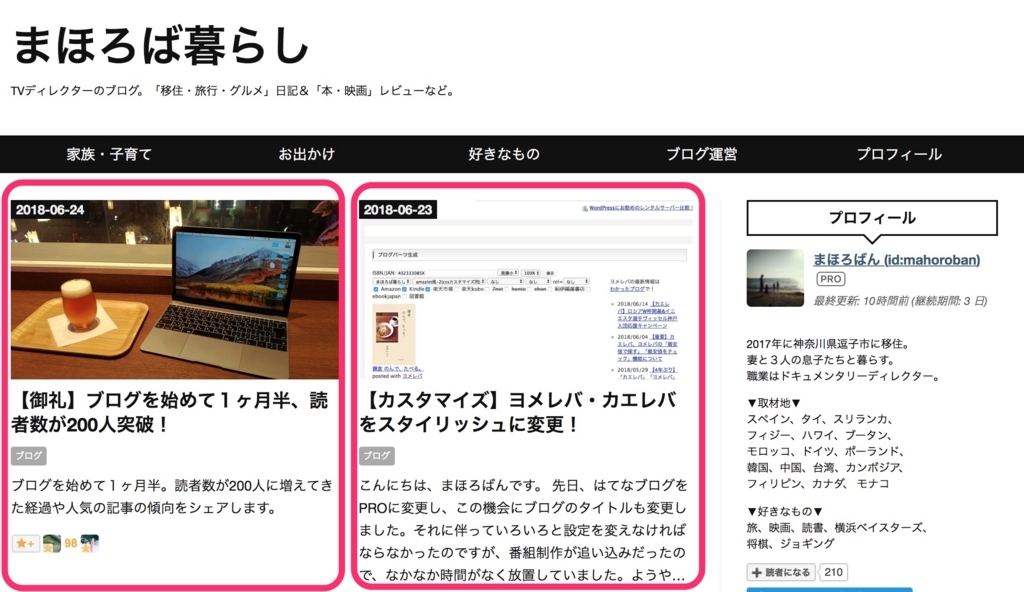
今日はトップページを一覧表示に変えて、カード型にするという作業を行いました。
こんな感じです↓

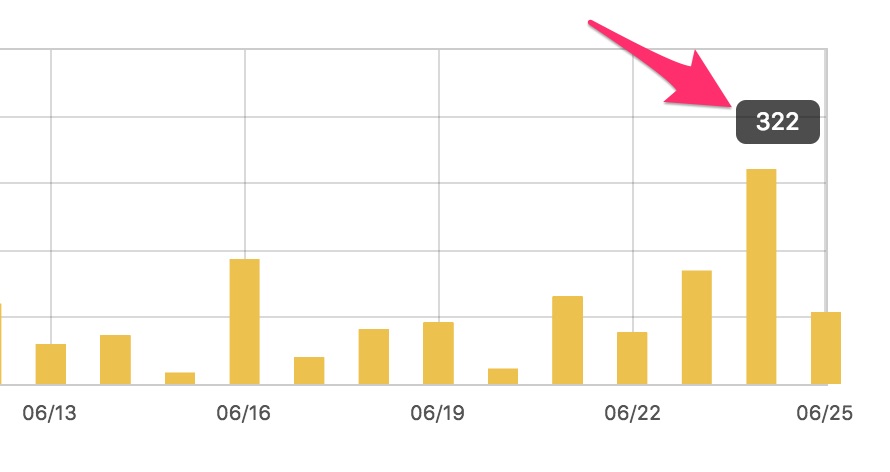
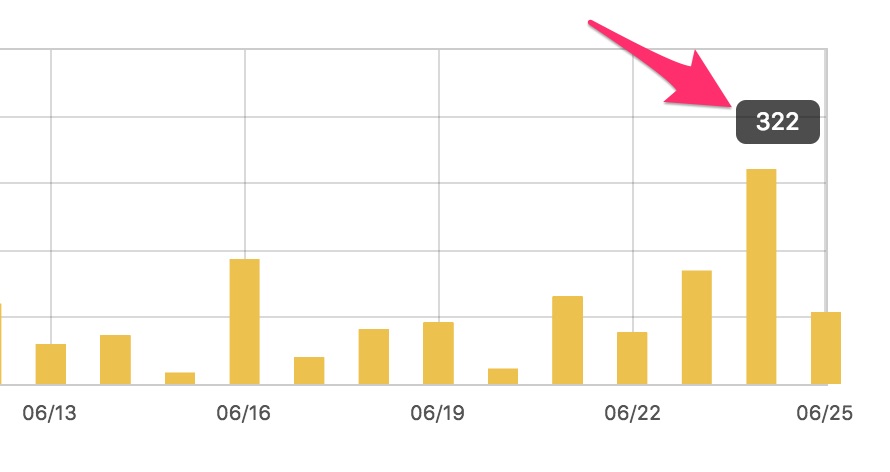
すると、普段は100くらいのアクセスが、いっきに300を超えました。
それに直帰率も83%→75%に下がりました。すごい変化です。
記事数も40を超え、少しは見映えがよくなってきた気分です。
こうやって少しずつ育てていく作業が、ブログの面白さですね。
備忘録も兼ねて、カスタマイズ作業についてまとめておきます。
これからPROへの移行を考えている方の参考になれば幸いです。
では、作業工程をご紹介していきましょう。

まずはトップページを一覧表示に
最初の作業は、トップページを一覧表示に変更します。
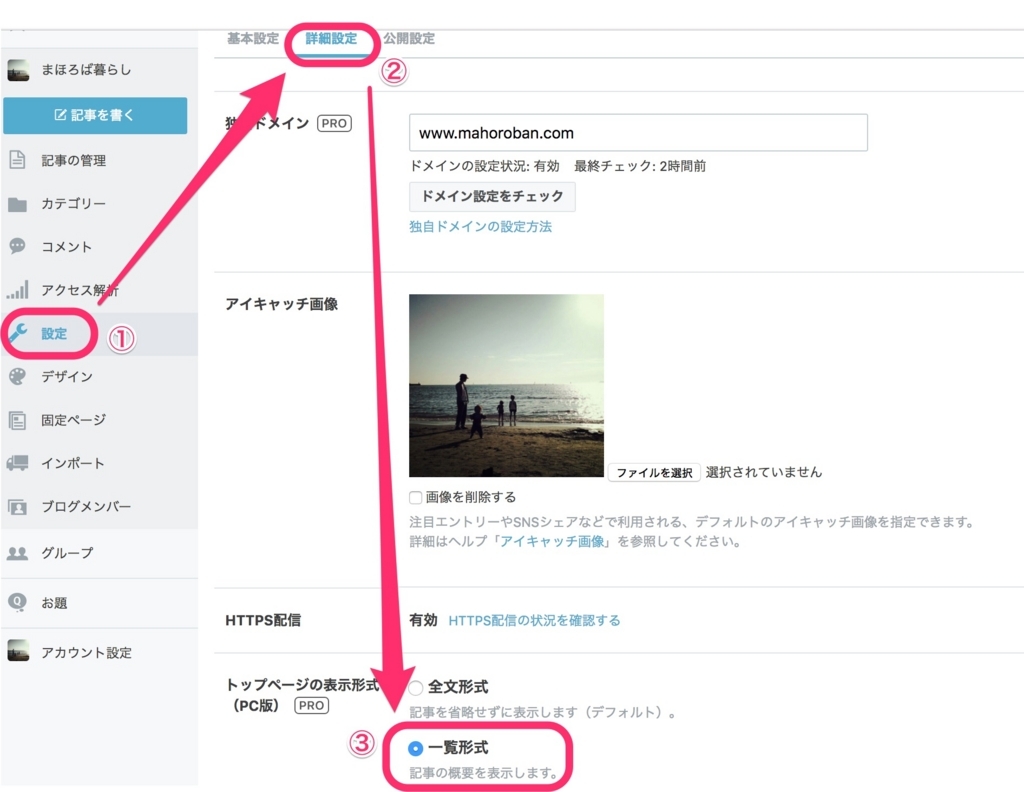
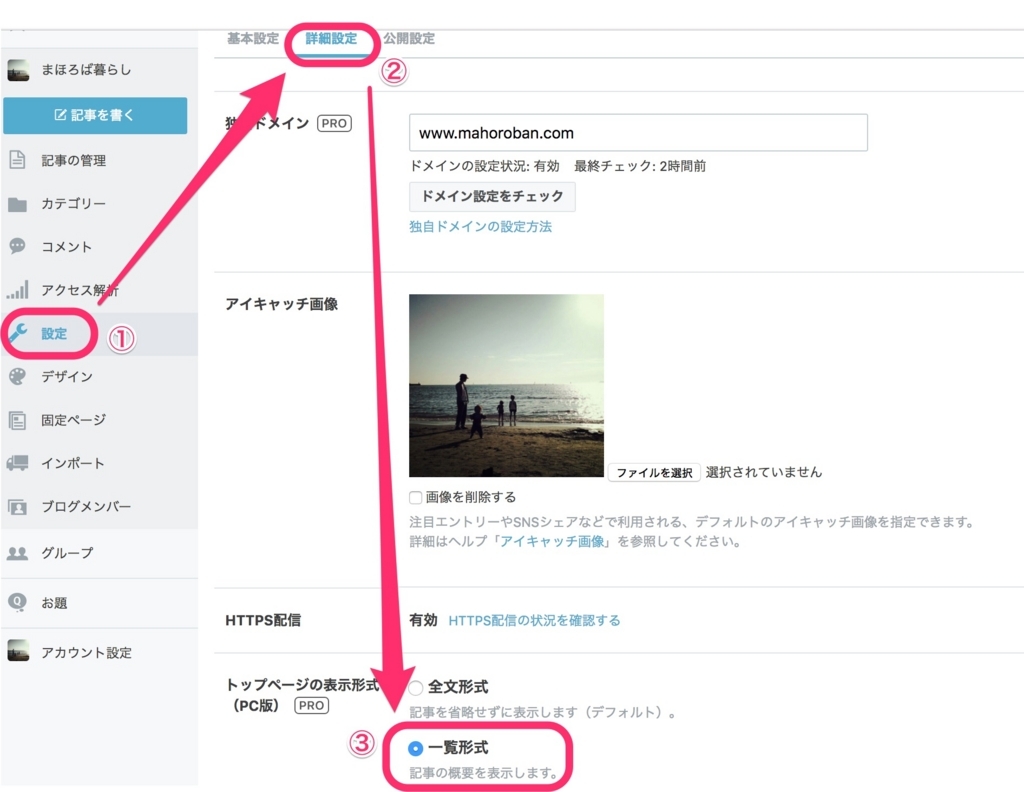
これは、はてなブログの設定のページから簡単にできます。

設定→詳細設定→トップページの表示形式を「一覧形式」を選択します。
このもう少し下の項目では、表示する記事数も選択できるので、ご確認ください。
カード表示のコードを貼り付ける
そして、カード表示にするためには、コードを貼り付ける作業があります。
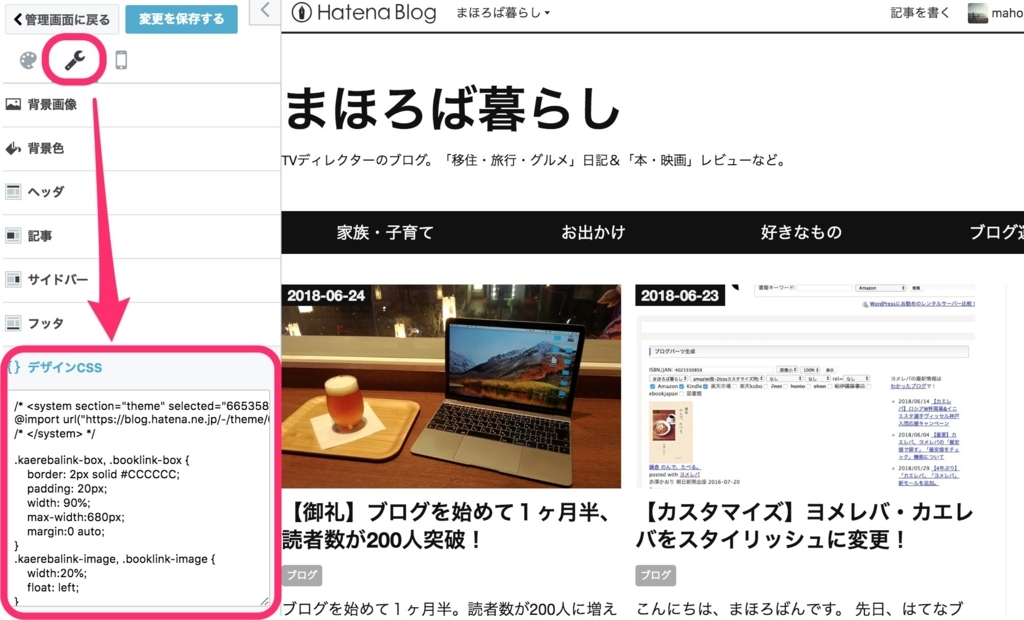
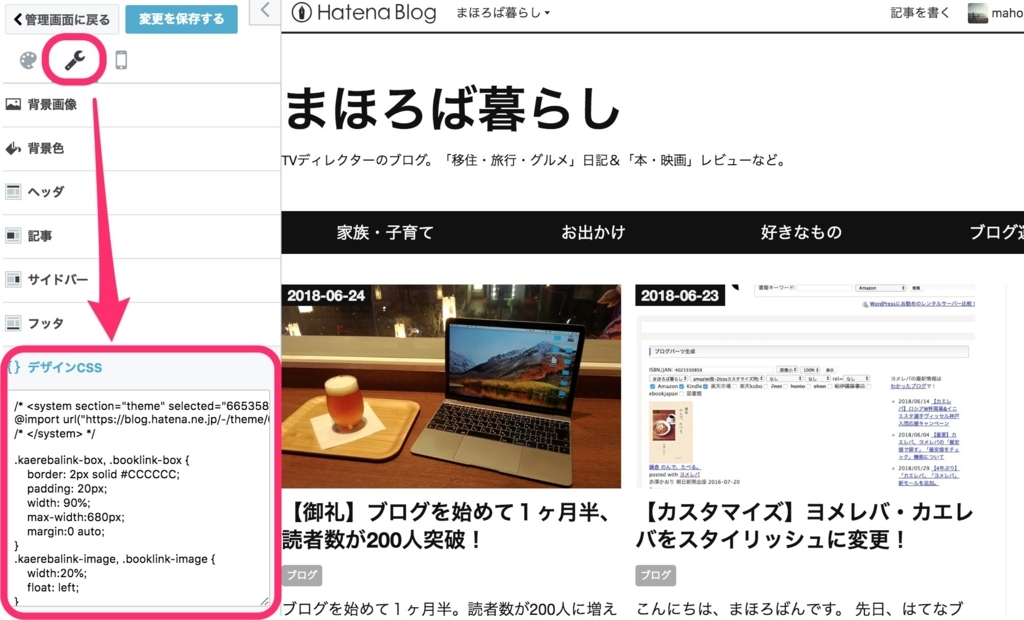
これは、デザイン→スパナマーク→ヘッダ→タイトル下にコピペします。
場所は、下記をご参照ください。

そして、貼り付けるコードはこちらです。
コピペすれば大丈夫でした。※変更前のバックアップをお忘れなく!
<script>
document.addEventListener('DOMContentLoaded', function(){
$(function() {
$(window).bind("load", function(){
if(!(document.URL.match("/archive"))) {
$(".entry-thumb-link").each(function() {
var thumb_link = this;
var xhr = new XMLHttpRequest();
xhr.open('GET', thumb_link.href, true);
xhr.onload = function(e) {
if (e.target.status <= 200) {
var d_ = e.target.response;
var eye_catch = $('meta[property="og:image"]', d_)[0].content;
thumb_link.style.backgroundImage = 'url(' + eye_catch + ')';
}
};
xhr.responseType = 'document';
xhr.send(null);
});
}
});
});
});
</script>
なおこのコードは、宮城島俊太(id:c-miya)さんの記事で公開されているものです。
いつも参考にさせていただいています!ありがとうございます。
はてなブログProでトップページを一覧表示にして更にカード型にするカスタマイズ - FOXISM
そして、はてなブログのデザインcssに以下のコードを加えます。
場所は、こちらです。

ここに、下記のコードをコピペすれば完成です。
.page-index .archive-entries{
display: flex;
display: flex;
flex-wrap: wrap;
flex-wrap: wrap;
justify-content: space-between;
justify-content: space-between;
}
.page-index .archive-entry{
width: 49%;
padding: 200px 0 0 0;
position: relative;
}
.page-index .entry-thumb{
display: none;
}
.page-index .entry-thumb-link{
display: block;
width: 100%;
height: 200px;
background-position: center center;
background-size: cover;
position: absolute;
top: 0;
left: 0;
}
.page-index .date{
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.page-index .entry-title{
padding: 0.5em 0 0 0;
}
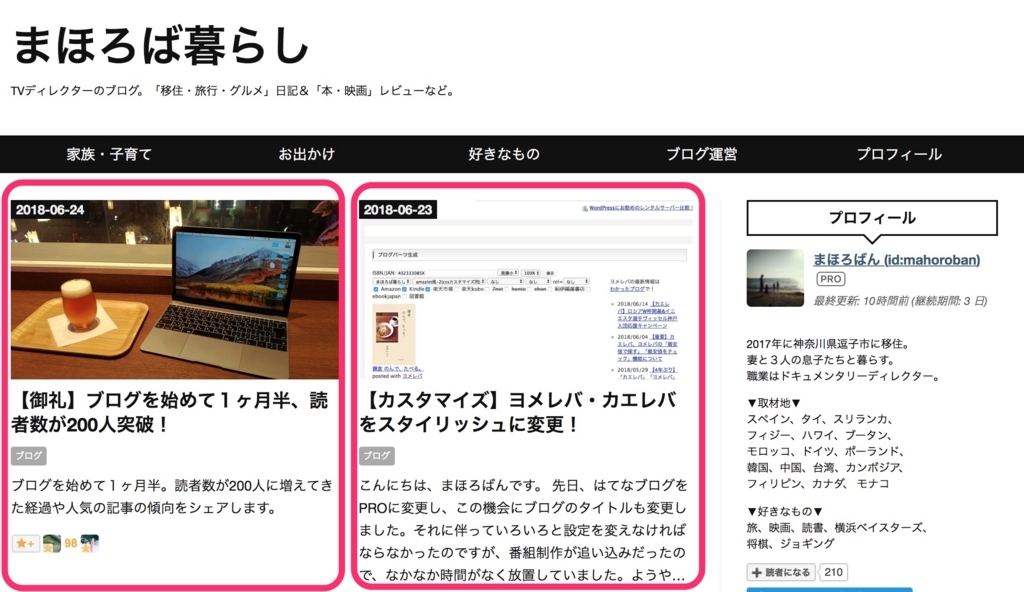
完成版がこちら
トップページがとても見やすくなりました。
大満足です!!

まとめ
この作業は、それほど難しくありませんでした。
決められた場所にコードをコピペするだけなので、30分ほどでできたと思います。
ブログを育てる楽しさがわかってきたかな
興味のある方は、ぜひ参考にしてみてください!
今日も最後までお読みいただき、ありがとうございます。
現在、読者を募集中です。
Twitterでは、
このブログの最新情報やニュース、
家族・子育てのことを発信していきます。
■Twitterアカウント
twitter.com