【書評】堀江貴文「多動力」をKindle Unlimitedで読んでみた感想
こんにちは、まほろばんです。
相変わらず、暑い日が続いていますね。
子どもが夏休みに入ったので、休日の午前中は海水浴、午後は自宅で過ごしています。
今日は、今さらですが堀江貴文さんの「多動力」を読んでみました。
僕は特にホリエモンさんのファンと言うわけではありません。
この「多動力」を読んだ理由も、Kindle Unlimitedのリストに入っていたからですが、
内容はすごくわかりやすかったので、休日の読書にぴったりでした。
今回は、その内容や感想などをまとめてみたいと思います。
夏休みの読書の参考になれば幸いです!
「多動力」ってどんな本?
今回読んだ本は、堀江貴文さんの「多動力」。
すでにご存知のかたも多いと思いますが、ぼくなりの感想をまとめます。
「多動力」とは、いくつもの異なることを同時にこなしていくこと。
堀江さんは、自身が多くのプロジェクトを抱え、その経験から今の時代に必要なのは、
この「多動力」ではないかと主張しています。
宇宙開発やグルメ情報の発信など、いくつもの肩書きをもつ堀江さん自身の経験が多く記されていて、その1週間のスケジュールは圧巻。
昔は「注意力がない」「飽きっぽい」などとマイナスイメージが強かったことが、
なぜ今、大切なことなのか。その理由などが著書を通じて書かれています。
読書層は高校生から大人まで幅広い
この本は、誰に向けて書かれているか。
個人的には、高校生から大人まで幅広く読めると思います。
とくにオススメなのは、「公務員」や「サラリーマン」の方。
僕自身もそうですが、社会のしがらみを感じる時に、もっと自由にふるまっていいということを知ることができるのではないでしょうか?
そして話は教育論にも及びます。
僕が思うに、日本の「バランス教育」は子どもの集中力と好奇心をそぐようにできている。 よく大人になってから「好きなことが見つからない」「やりたいことが見当たらない」という人を見かけるが、ここに原因がある。(堀江貴文 著「多動力」より)
日本の教育や美意識が、「1つのことをコツコツとやる職人タイプを賞賛する」という傾向にあるため、多くの子どもがそれにとらわれていると指摘。
誰もがイチローになれるわけではないからね。
子どものうちから考え方を柔軟にすることが大切だと感じました。
百科事典を買い与えることではない
本には、少年時代の堀江さんが、両親に百科事典を買ってもらい暗記したエピソードが描かれています。これを読んだ母親の方が「百科事典を子どもに買おうかな」とつぶやいたところ、堀江さんは大否定。
多動力読んで今更百科事典買うとか、マジでコントか!って思うわ。
— 堀江貴文(Takafumi Horie) (@takapon_jp) 2018年7月9日
インターネットでいくらでも調べられる時代に、百科事典を勧めているわけではないと主張しています。
逆に、会議やテレビの収録中に「スマホを触るな」と注意されることの違和感を指摘。
限りある時間をうまく使うことが、大切だと言います。
この辺りの指摘は、ぼくも全面的に賛成。
時代が猛スピードで変わっていくのに、教育や価値観が変わらないことは残念です。
1時間ほどでサクッと読める
本の中でもご自身が解説していますが、堀江さんの本は、ほとんどが口述筆記。
ライターが書いたものです。
なので、どれも読みやすいのが特徴。
「多動力」も1時間ほどでサクッと読めます。
このほか下記の本を読みましたが、どれもすぐに読めました。
堀江さんも今の時代の考え方を象徴する人だと思いますので、二人の対談は興味深い。
次は、この本を読みたいと思います。
まとめ
若い世代にホリエモンの影響力は計り知れません。
だから、上司が「会議中にスマホをいじるな!」と注意すると、若者世代は「あ〜あ、なんかこの会社遅れてるなあ、辞めようかな」と感じるはず。
もちろん、いろんな考えがあっていいと思いますが、これはそういう影響力のある本。
そういう意味で、年配の方にも一読の価値があると思います。
夏休みの一冊にいかがでしょうか?
今回の書評ブログは、Kindleを活用して書いてみました。引用なども簡単にできるので、オススメです。
方法などは、こちらの記事にまとめています。
今日も最後までお読みいただき、ありがとうございます。
現在、読者を募集中です。
SNSアカウント
Twitterでは、
このブログの最新情報やニュースの裏側、
家族・子育てのことなどを発信していきます。
書評ブログにはKindleが便利!メモとハイライトの使い方
こんにちは、まほろばんです。
暑い日が続いていますね。
こんな時は無理して外出せず、読書がいちばんです。
最近ぼくは、Kindleを使い始めました。
これまでは「本はやっぱり紙でしょ!」と考えていたんですが、
一度使ってみると思いのほか便利で、使いやすかったんです。
しかも、機能の1つ「メモとハイライト」を使ったところ、書評ブログを書くスピードが劇的に速くなったので、情報をシェアしたいと思います。
この週末は、書評ブログに挑戦してみてはいかがでしょうか?
Kindleメモとハイライトとは?
電子書籍だと、紙の本のように付箋を貼ったり、書き込んだりはできません。
そこでKindleには「メモとハイライト」と呼ばれる便利な機能が搭載されています。
簡単に説明すると、気に入った文章を蛍光ペンでなぞるような感じ。
メモをとることもできるんです。
ぼくが使っている端末は、amazonのセールで買ったFireタブレットです。
今回はこの端末を使って、ご紹介していきましょう。
メモとハイライトの使い方
今回の記事では、最近読んだ堀江貴文さんの「多動力」を例にあげます。
とても面白かったので、ぜひ読んでみてください。
また別の記事で、書評したいと思います。
このメモとハイライトの使い方は、簡単です。
ただ、気に入った文章を指でなぞるだけ。
するとメニュー画面が出てきますので色を変えたり、メモをとったりできます。
便利ですね。翻訳も簡単なので、英語学習のために洋書も読んでいます。
便利なのは、これだけではありません。
書評ブログに役立つ機能があるんです!
このハイライトした部分をまとめて確認することができます。
方法は、まずamazonのkindleページへ。
そこで著書を選択すると、メモとハイライトが一覧表示されます。
これを読むと、自分が何に感動したのかが一目瞭然。
しかも、これをコピぺすれば、書評ブログに簡単に引用できるんです。
紙の本だと引用したい部分をタイピングしないといけないんですが、
その労力が必要なくなりました。しかも速い!
この機能を使い始めてから、書評ブログを書くスピードが1.5倍〜2倍近くは速くなりました。一覧を読むと全体構成を考えるのも楽ですよ。
オプションからKindleでそのページを開いたり、メモを追加したりできます。
もちろんハイライトの削除も一瞬。
紙の本のように汚れないのもいいですね!
Kindle Unlimitedの子ども本がオススメ!
Amazonには「Kindle Unlimited」という電子書籍の読み放題サービスがあります。
月額は980円。(初回の30日間は無料)。
ただし、全ての電子書籍が読み放題ではなく「Kindle Unlimited」対象タイトルのみが読み放題となります。実は、先ほどの「多動力」もこの対象でした。
今オススメなのが、子ども用の書籍です。
特に「10歳までに読みたい世界名作シリーズ」は、イラストも多く読みやすいです。
まとめ
やはりブログとの相性は、紙の本よりも電子書籍の方が良さそうです!
はじめは電子書籍に懐疑的だったんですが、使い始めると慣れました。
旅行の持ち運びや保管スペースを考えると、今後は電子書籍がメインになりそうです。
Kindle本だけを対象としたセールも頻繁に行われているので経済的にもオススメ!
面白い本があったら、またブログでご紹介していきます!
暑すぎる夏は無理に外出せず、読書するのがいいかも。
「Amazonアソシエイト」で初めて報酬が発生!!(ブログ開始から2か月)
こんにちは、まほろばんです。
ブログを始めて2か月あまり。
今回、Amazonアソシエイトで初めて報酬が発生しました!
少額ではありますが、その情報をシェアしたいと思います。
ほかの記事で「アソシエイトのスクリーンショットはNG」
という情報があったので、作成した画像でお伝えしたいと思います。
初心者ブロガーの方の参考になれば幸いです。
では、ご紹介していきましょう!

Amazonアソシエイトとは?
そもそもAmazonアソシエイトとは、
「ブログやSNSでAmazonの商品を紹介し、
そこに貼ってあるリンクから商品が購入されると、Amazonから紹介料がもらえる」という仕組みです。
Amazonは、およそ5000万点の商品を取り揃えています。
特徴は、商品のジャンルによって紹介料の比率が変わること。
Amazon関連商品が高い
AmazonビデオやKindleデバイス、Kindle本、Fire TVなどは、8〜10%と紹介料が高いです。Amazon関連商品を積極的に紹介していくのがいいかもしれません。
また「PCや家電は2%」と報酬率は低く設定されていますが、
単価が高いので結構な額になると思います。
ちなみに今回、初めての報酬が発生したのは「食品&飲料」。
こちらも紹介料は8%と、結構高いんです。
では、どんな商品が売れたのか、みていきましょう。
初めての報酬で売れた商品は?
初めて売れた商品は、なんと「味のり」でした。
金額は1300円ほど。なので、その8%の100円が紹介料となります。
たったの100円ですが、初めての報酬なのでかなり嬉しかったです!
しかし、全くこの商品に見覚えがありません。
少なくともブログに貼った記憶がありません。
それなのに、どうして紹介料がもらえるのか・・・?
さっそく調べてみました。
掲載商品以外でも報酬はもらえる!
Amazonアソシエイトには、下記の特徴がありました。
「サイトの訪問者がその場で購入しなかったとしても、24時間以内に何らかのAmazon商品が購入された場合に紹介料が支払われる」
つまり僕のサイトに来ていた訪問者がリンクをクリックし、
24時間以内に「味のり」を買った!ということです。
その紹介料が、報酬として支払われるんですね!
どのリンクがクリックされたかは不明
今回どのリンクがクリックされたのか知りたかったので、調べてみようと考えました。
しかし以前は、「リンクがクリックされたが購入されなかった物の一覧」を確認することができたそうなんですが、今年4月に廃止されたとのこと。
なので一体、どのリンクがクリックされたのかは、わかりませんでした。
クリックされた日付にアップした記事は「カブトムシの飼育方法」なので、
そのエサのリンクという可能性が高いです。
Amazonアソシエイトの始め方
Amazonでアフィリエイトを始めたい場合、
サイトを開設して、ある程度記事を描いた上で、
Amazonアソシエイトプログラムに申し込むだけ。
審査がありますが、アドセンスほど厳しくない印象です。
ぼくの場合、15記事くらい書いた時に申し込んで合格しました。
ちなみにアドセンスは、まだ合格していません(泣)。
興味のある方は、こちらのリンクから公式ホームページを開いてみて下さい。
Amazonアソシエイト(アフィリエイト)プログラムに参加しよう!
画面右の「無料アカウント作成」をクリックして、
あとは個人情報を入力するだけで申し込みができます!
(入力後1〜2日程度の審査期間がありますよ)
ぼくは登録した後、カエレバ・ヨメレバという
アフィリエイト用のパーツを使って広告を設置しています。
詳しい設置方法などは、下記の記事にまとめています。
まとめ
Amazonアソシエイトは、自分が紹介した商品以外の購入でも報酬が発生するので、
アクセスUPに伴って金額も大きくなると思います。
なのでサイトを運営されている方は登録しておくのがオススメ。
やはり報酬があるとモチベーションも高まりますね。頑張りましょう!
今日も最後までお読みいただき、ありがとうございます。
現在、読者を募集中です。
SNSアカウント
Twitterでは、
このブログの最新情報やニュースの裏側、
家族・子育てのことなどを発信していきます。
twitter.com
横浜駅でおすすめグルメ・天ぷら「たかお」が絶品!
こんにちは、まほろばんです。
今回の舞台は、横浜駅直結というアクセスがいい「ジョイナス」。
この地下にあるレストラン街でおすすめの天ぷら店をご紹介します。
揚げたての天ぷらを数回に分けて提供してくれるので、
つねに熱々の状態で天ぷらを食べることができます。
それでも定食は1000円ほどとリーズナブル!
さらに明太子や浅漬けは食べ放題という、太っ腹な店。
横浜駅でランチに迷った時は、ぜひご参考にしてみてください。
それでは、ご紹介していきましょう!

博多天ぷら「たかお」情報
横浜駅直結の商業施設「相鉄ジョイナス」。
この地下2階はレストラン街になっていて、
寿司からイタリアンまで様々なお店が並んでいます。
以前は、地下1階の「勝烈庵」をご紹介しました。
www.mahoroban.com
その一角にある、博多天ぷら「たかお」。
親会社は「ひろしょう」という高級明太子を作る福岡の企業です。
新鮮な食材にこだわりながらも、リーズナブルなことが人気を呼び、
現在、福岡、神奈川、東京などにチェーン展開しています。
今回ご紹介するのは横浜駅の店舗ですが、
お近くにも店舗があるかもしれません。


ランチタイムだったので、結構並んでいました。
店内はカウンターとテーブル席があるので、子ども連れでも入りやすい雰囲気。
そこそこ広いので、回転は早かったですね。
ぼくは、10分ほど並んで入ることができました。
オススメのメニュー
メニューの一覧は、大体こんな感じです。
たかお定食 1080円
上たかお定食 1500円
季節の天ぷら定食 1400円
ヘルシー天定食 880円
キッズプレート 680円
たかお天丼 1200円

ぼくはランチで訪れたのですが、
周りを見るとほとんどの人が「たかお定食」を頼んでいました。
中にはビールを飲んでいるお客さんもいて、美味しそうでしたね。
では、人気の秘密を見ていきましょう!
「たかお」人気の秘密
①浅漬け&昆布明太 食べ放題!
この店の特徴は、自家製の「浅漬け」と「昆布明太」。
さすが明太子屋さんが親会社。
「浅漬け」も美味しくて、どちらも食べ放題なのが嬉しいですね。
ランチタイムはご飯大盛り無料サービスで、
ついつい大盛りにしてしまいましたが、大正解でした。

②天ぷらを数回に分けて提供
このお店では、揚げたての天ぷらを2〜3品ずつ分けて提供してくれます。
目の前にトレイがあり、食べ終わると、次がくる感じですね。
今回注文したのは1番人気「たかお定食」。
どんな流れかというと・・・
まずは、豚肉とイワシの天ぷら。
豚肉はとっても柔らかく、イワシはジューシーで美味しかったです。

続いて、かぼちゃとごぼう。
やはり揚げたては美味!サックサクでした。

最後に、エビ、なす、いか。
さすが食材にこだわっている店。衣の中に旨味が凝縮されていました。

これに味噌汁、ご飯がついて1080円は安い!
いつも熱々が食べられるというシステムは、すごくよかったです。
お腹いっぱいになりました!

③黒烏龍茶も飲み放題!
地味に嬉しかったのが、黒烏龍茶が飲み放題だったこと。
さっぱりと喉を潤せるのは、よかったですね。
これは本当にコスパのいいランチです。

アクセスと店舗情報
「博多天ぷら たかお/相鉄ジョイナス店」
住所: 横浜市西区南幸1-5-1 新相鉄ビルB2階
営業時間:午前11時~午後11時
定休日:ジョイナス横浜に準ずる
電話:045-548-3004
JR横浜駅西口より直結 徒歩1分
まとめ
揚げたての天ぷらは、やっぱり美味しいですね!
しかも1000円ほどなので、すごくお得な感じがします。
週末のランチタイムなどは、やはり行列になると思いますので、
時間帯をずらすのがいいですね。
ぼくはそれほど並ばなくても入ることができましたが、
食べ終わって外に出たら、13時頃でしたが結構並んでいました。
タイミングによると思います。
横浜駅直結とアクセスも良いので、
機会があればぜひ立ち寄ってみてください。

今日も最後までお読みいただき、ありがとうございます。
現在、読者を募集中です。
SNSアカウント
Twitterでは、
このブログの最新情報やニュースの裏側、
家族・子育てのことなどを発信していきます。
【カスタマイズ】コピペで簡単!タイトルのフォント&見出しを変更する方法
こんにちは、まほろばんです。
先日、ブログのデザインテーマを変更し、
いろんなカスタマイズに挑戦しています。
この記事では、はてなブログ初心者に向け、
タイトルのフォントと見出しを変更する方法をご紹介します。
コピペだけで簡単にできる作業です。
それほど難しくありませんので、参考にしていただければ幸いです!
では、ご紹介していきましょう!

タイトルのフォントを変更
つい先日、はてなブログのデザインテーマを
「Brooklyn」から「Minimalism」に変更しました。
変更理由や方法などは、こちらの記事にまとめています。
www.mahoroban.com
その作業のおかげで、ずいぶんとブログがスッキリしたので、
タイトルや見出しなどをカスタマイズしようと考えました。
まずは、タイトルのフォントから変更します。
作業手順は、「ミニマムコラム」のアズさんの記事を参考にしました。
いつもありがとうございます!
ここから作業手順をご紹介しますが、カスタマイズするときは、
必ずバックアップをとっておいてください。自己責任でお願いします。
①HTMLの設定方法
まずはじめに、「デザイン」→「カスタマイズ」にいきます。
そこから、「ヘッダ」の「タイトル下」に下記のコードを貼り付けます。

コピペするのは、全部で9種類。
下記のリンクを全て貼っておいて、あとから削除するという方法です。
なので、丸々コピペすれば大丈夫。
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
②デザインCSSの設定
続いて、デザインCSSの設定をします。
場所は、先ほどと同じように「デザイン」→「カスタマイズ」。
その一番下に「デザインCSS」という欄があります。

ここに下記の記述をコピペします。
#title{
font-family: "XXXX";
font-size: 65px;
letter-spacing: 15px;
}
・font-family フォントの種類
・font-size フォントサイズ
・letter-spacing フォントとフォントの間隔
フォントの種類は、 XXXXのところを下記に変更すると変わります。
Mplus 1p
Rounded Mplus 1c
Hannari
Kokoro
Sawarabi Mincho
Sawarabi Gothic
Nikukyu
Nico Moji
Noto Sans Japanese
ここで好きなフォントを選んだら、①の手順で設定した不要な記述は削除します。
ぼくの場合、「Rounded Mplus 1c」を選んだので、
XXXXにRounded Mplus 1cをコピペしました。
そして、①に入力した上から2つ目の記述、
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
だけを残して、他の8つの記述を削除しました。
完成したタイトルがこちら。
ちょっと丸みのあるポップな仕上がりです!

フォントの変更作業は、以上になります。
「見出し」デザインの変更
続いて、「見出し」を変更します。
この作業は、サルワカさんの記事を参考にしました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
いろんなデザインがまとめられていて、とっても便利です。
ありがとうございます!
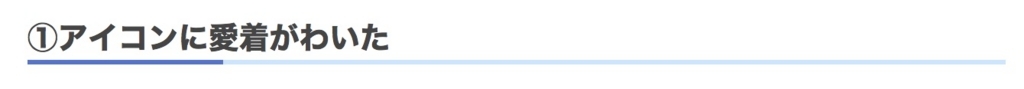
選んだ見出しのデザインはこちら
ぼくは、見出しの大きさによって3つのデザインを選びました。
①「タイトル」
まずは、ブログタイトル。
水色の背景色に、青い下線をひいたデザインです。
コードは下記になります。
h1 {
padding: 0.5em;/*文字周りの余白*/
color: #010101;/*文字色*/
background: #eaf3ff;/*背景色*/
border-bottom: solid 3px #516ab6;/*下線*/
}
これを「デザイン」→「カスタマイズ」から
いちばん下にある「デザインCSS」に貼り付けます。
タイトルのフォント変更でも使った欄ですね。

②「大見出し」
続いて大見出しがこちら。
青いラインで文字を囲いました。
ここで注意することがあります。
サルワカさんの記事にも説明がありますが、
コードは、全てh1から始まっています。
ここを書き換えると、他の大きさの見出しが変わります。
はてなブログの見出し欄にある「大見出し」は「h3」です。
なので、最初のh1をh3にしてコピペすればいいだけです。
h3 {
color: #364e96;/*文字色*/
border: solid 3px #364e96;/*線色*/
padding: 0.5em;/*文字周りの余白*/
border-radius: 0.5em;/*角丸*/
}
③「中見出し」
最後が「中見出し」です。
こちらは、ラインだけですが、2色にしています。
中見出しのサイズは、「h4」です。
なので、「h1」のところを全て「h4」に書き変えてからコピペです。
h4{
border-bottom: solid 3px #cce4ff;
position: relative;
}
h4:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #5472cd;
bottom: -3px;
width: 20%;
}
簡単ですね!
ぼくの場合は、青い色で統一感を出しました。
いろんな色やデザインがあるので、お好きなものを選んでみてください!
まとめ
今回のカスタマイズは以上です。
タイトルのフォントと見出しを変更したおかげで、見やすくなりました。
少しずつカスタマイズしていくと、ブログに愛着がわいて、
記事を書くモチベーションも上がりますね。
カスタマイズもいいけど、記事もしっかり頑張れよ!
・・・はい。みなさんも週末に挑戦してみてはいかがでしょうか?
ブログのデザインテーマを「Brooklyn」→「Minimalism」に変更した理由
こんにちは、まほろばんです。
先週から、はてなブログのカスタマイズを進めていますが、
もっとも大変だった作業をご紹介したいと思います。
それは、デザインテーマを変更したこと。
「Brooklyn」から「Minimalism」に変えました。
変えた理由は、いくつかありますが、
いちばんは、スマホ画面が見づらかったこと。
最初は、スマホの画面のみカスタマイズしていこうとしましたが、
うまくいかなかったので、テーマ自体を変更しました。
とっても大変だったので、備忘録もかねてまとめていきます!

デザインテーマとは?
はてなブログには、ユーザーが作成したデザインテーマを
インストールできるという便利な機能があります。
ブログ全体の見た目を決めるデザインですね。
場所は、管理メニューから「デザイン」を選ぶと出てきます。

いろんなデザインを選ぶことができるので、初心者にはありがたい機能です。
この欄のいちばん下から、テーマストアに入れます。
そこから人気ランキングなどをリサーチすることもできます。
ぼくは「Brooklyn」というテーマを選んで使ってきました。
これはshiromatakumiさんが作ってくれたテーマで、シンプルなデザインが特徴です。
現在のランキングは第2位。
テーマを変更した理由
このBrooklynのPC画面は、とてもシンプルで気に入っていました。
それなのにデザインテーマを変更した理由は、
スマホ画面が、やや圧迫感があったからです。
この「Brooklyn」は、レスポンシブデザインに対応しています。
これはスマホとPCを同じ画面にする機能で、下記の場所で選択できます。

レスポンシブデザインなら、PCで設定したものがスマホに反映されるので、
使い勝手がいいのが特徴です。
ただ、ぼくの場合は、PCのトップ画面をカード型一覧表示に変更してから、
スマホ画面が少し見づらいと感じていました。
そこでレスポンシブのチェックを外し、
スマホ画面だけをカスタマイズしようと考えましたがうまくいきませんでした。
そこで、デザインテーマ自体を変更することに決めたのです。
新デザインテーマは「Minimalism」
新たに選んだデザインテーマは、ランキング1位の「Minimalism」です。
作成してくれたのはcodomisuさん。
デザインを最小限まで削ぎ落し、美しさを最大限に表現したテーマです。
PCの画面はそれほど大きな変更はなかったのですが、
スマホ画面がゆとりのある見やすい画面に変わりました。
デザインテーマ変更の流れ
デザインテーマを変えるのは簡単です。
先ほどのテーマストアで、「プレビューしてインストール」を押すだけ。
ボタン1つで簡単にできるんですね。ありがたいです。
でも実際には、そのあとが大変でした。
カスタマイズのやり直しが必要
ぼくの場合は、これまでカスタマイズしてきたコードをほとんどやり直しました。
というのもカスタマイズは、
他のブロガーの先輩がたのやり方を学びながら、見よう見まねでやってきたもの。
だからコードだけを見ても、なんのカスタマイズだったかわからないものもあり、
一度全部消して、やり直したほうが確実だったからです。
残すことができたのは、「サイドバー」のカスタマイズくらい。
そのほかは、グローバルメニューやシェアボタン など、全部やり直しました。
まとめ
カスタマイズ修正にかかった時間は2〜3時間ほど。
気が遠くなるような作業でした。
でも、おかげで納得のいく仕上がりに。
満足しています!
何よりも、これまでのカスタマイズを
記事にまとめておいてよかったです。
これからカスタマイズする方は、記事にまとめることをオススメします!
カブトムシ飼育、意外に簡単な飼い方まとめ【成虫編】
こんにちは、まほろばんです。
去年、子どもがカブトムシを育て始めたら、
卵を産んで幼虫となりサナギにまで成長しました。
そして今月、ついに成虫となったのです!
特に難しいことはせずに、ここまで飼育してきたのですが、
オスメス合わせて10匹近くが産まれました。
今回は、意外に簡単なカブトムシの飼育についてまとめてみます。
夏休みの昆虫採集の参考になれば幸いです。
では、ご紹介していきましょう!

カブトムシ飼育のきっかけ
カブトムシを飼い始めたきっかけは、
去年の夏に、長男が小学校からもらってきたからです。
詳細は「幼虫編」にまとめています。
これまで、金魚を飼ったことはありましたが、昆虫は初めて。
なんとなくネットで調べながら、育ててきました。
オスとメスだったので、自然に交尾をして卵を産んで子孫を残したんですね。
思いがけず、1年以上の長い付き合いになりました。
ついに成虫が誕生!
サナギを確認したのが、今年の5月。
それから2ヶ月後の7月、ついに成虫となりました。
妻からラインで送られてきた画像です。
感想は、「うわっ、けっこういる!」でした。


数えてみると、オスが4匹、メスが5匹。
なかなかいいバランスです。
形もキレイ!やっぱりオスがカッコいい!
オス1匹とメス2匹に分ける
オスを同じケースに入れるとケンカするので、
オス1匹とメス2匹に分けることにしました。
これがバランスのいい飼い方だそうです。
そして木を入れて、森の雰囲気を作ってあげました。
こんな感じです。

エサはゼリーがいい理由
自分が子どものころは、カブトムシにスイカなどをあげてた記憶がありますが、
現在は、エサは昆虫ゼリーがいいそうです。
その理由をまとめてみました。
①腐りにくい!
バナナやリンゴもエサとして好まれるのですが、
果物だとすぐに腐ってしまうので、管理が面倒です。
②保管も可能!
まとめ買いによる大量ストックできるのも魅力。(賞味期限は約2年)
③手間がかからない!
昆虫ゼリーはフタをはがすだけ。
フルーツのように切ったりする必要がありません。
以上がゼリーをオススメする理由です。
ちなみにスイカは、水分が多すぎて、
オシッコの量が増えるため、飼育ケースが不衛生になるとか。
ゼリーはそれほど高くはありませんし、何よりよく食べます。
おいしそうに食べてもらうと嬉しいもの。
いま、エサ係は次男(5才)。命の大切さを学んでます!
飼育で注意すること!
成虫になってからも1か月〜2か月ほどは生きるそうです。
長生きさせるためには
①飼育ケースを大きめにすること。
②土をたっぷり入れて、もぐれるようにする。
③ケース内の温度は20度〜28度。
④乾燥しないように霧吹きで水を
⑤直射日光は避ける


まとめ
やはり1年かけて育ててきたので、成虫になった時はうれしかったですね。
それは、子どもたちにとっても同じこと。
エサは次男ですが、三男(2才)も霧吹きで水をかけています。
命の大切さを学ぶ、いい機会だと思います。
犬や猫のペットを飼うほどの手間もかかりませんし、
何より、男の子は「カブトムシ」のカッコよさに惚れます。
うまくいけば、今年も卵を産むかも。
でも、2匹が10匹になったってことは、来年は・・・
あまり深く考えるんじゃない!なるようになるさ!

今日も最後までお読みいただき、ありがとうございます。
現在、読者を募集中です。
SNSアカウント
Twitterでは、
このブログの最新情報やニュースの裏側、
家族・子育てのことなどを発信していきます。
【運営報告】ブログ開始から2ヶ月、5000PV突破
こんにちは、まほろばんです。
ブログをはじめて2ヶ月が経過しました。
おかげさまで読者数が250、アクセスも5000を超えました。
いつも記事をお読みいただき、ありがとうございます。
ここまでの数字を備忘録としてまとめておこうと思います。
また、読者が多い記事の傾向などもご紹介しますので、
ブログを始めたばかりの方のご参考になれば幸いです。
それでは、ご紹介していきましょう。

アクセス数が5000を突破
開始から2か月経過し、最近は記事をほぼ毎日更新しています。
1か月前の数字と比較してみます。
記事数 30→50
読者数 140→260
アクセス 1600→ 5700
目標にしていたアクセス5000を突破!
読者のみなさま、ありがとうございました。

人気記事の傾向は?
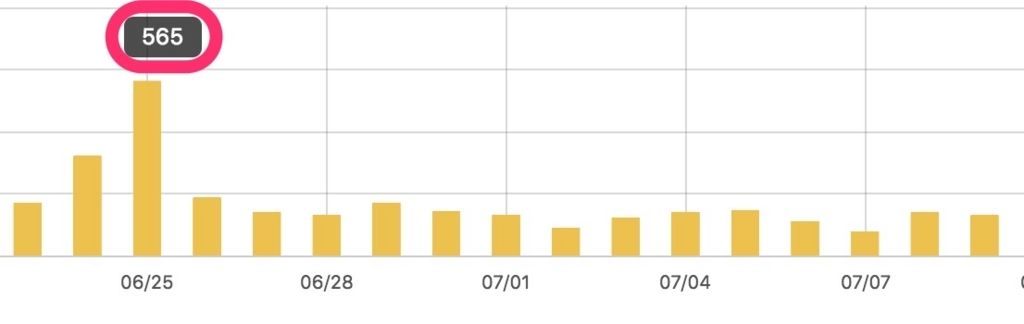
1日のアクセス数のグラフです。

6月25日だけ、500を超えるアクセスと飛び抜けて多いのですが、
この日に何が起きたのかは、下記の記事にまとめています。
この日は、特別でしたね。
では、これまでの人気記事のベスト3をご紹介したいと思います。
数字はアナリティクスのセッション数を四捨五入しています。
第3位 アマゾン・プライムデー紹介(80セッション)
まず第3位は、こちら。
来週開催予定のアマゾン・プライムデーについて、
日程や目玉商品をご紹介した記事です。
第2位 会話形式のカスタマイズ方法(90セッション)
続いて第2位は、カスタマイズ方法について。
これは結構やりたい人が多かったみたいです。
読者がキミと同じくらいの初心者が多いからね。
第1位 アイコンイラスト作成 (110セッション)
そして第1位がこちらです。
ブログに似顔絵イラストを使い始めました。
ココナラで作成した方法をシェアした記事です。
このアイコンを作った上で、会話形式のカスタマイズにも取り組みました。
検索流入トップはこの記事
GoogleやYahooでの検索から、最も多く読まれている記事はこちら。
無料で水遊びができる公園を紹介した記事で、安定した読者数を獲得しています。
夏休み直前ということで、検索する方が多いのだと思います。
季節など記事を出すタイミングが重要かもしれませんね。
Twitterフォロワーも増加中
ブログと連動させながらTwitterも使用するようになりました。
アイコンも同じ似顔絵イラストにして、つぶやいています。
まほろばん / TVディレクター (@masa_rhythm) | Twitter

この2か月で、フォロワーが200人ほど増加。
Twitterの使用方法については、また別の機会にご紹介したいと思います。
まとめ
読者数やアクセス数が順調に伸びていて、ありがたいです。
傾向としては、ブログ初心者が多いので、
カスタマイズや運営報告の記事が人気です。
今月は時間に余裕があったので、いろんなカスタマイズに挑戦しました。
大変だったのは、ブログテーマの変更です。
でも、これによって特にスマホ画面が見やすくなりました。
直帰率も下がりましたので、また記事にまとめたいと思います。
現在の課題は、なかなかアドセンス申請に合格しないこと。
ポリシー違反となって、申請ができない状況になっているので、
とりあえず、1か月ほど様子をみたいと考えています。
焦ってもいい結果は出ないと思いますので、まずは記事を充実させていきます!
今日も最後までお読みいただき、ありがとうございます。
現在、読者を募集中です。
SNSアカウント
Twitterでは、
このブログの最新情報やニュースの裏側、
家族・子育てのことなどを発信していきます。
小さなお子さま連れに!逗子「披露山公園」がオススメな3つの理由
こんにちは、まほろばんです。
週末は、近所の公園に行ってきました。
逗子の「披露山公園」です。
この公園は、相模湾を一望できる展望台があるんだよね。
サルやクジャクなどの小動物もいるので小さなお子さんにもオススメですよ!
では、どんな公園か、ご紹介していきましょう。

披露山公園とは?
「披露山公園」は神奈川県逗子市にあります。
駅からはけっこう距離があり、バスだと降りてから15分も歩くことになります。
場所も小高い山の上にあるので、車で訪れるのがいいと思います。
「披露山」というのは、日本屈指の「高級住宅街」。
著名人が数多く住んでいて、プール付きの豪邸が立ち並んでいます。
日本のビバリーヒルズとも呼ばれ、まるでアメリカにいる気分に。
この周辺を歩くだけでも楽しいですよ!

オススメな3つの理由
公園自体は大きくないのですが、魅力はたくさんあります。
では、オススメの理由を見ていきましょう。
①展望がバツグン
披露山公園の魅力は「展望の良さ」。
園内に展望台もあり、江ノ島や相模湾、
そして天気が良ければ雄大な富士山も一望できます。
また、高級住宅街を上から見下ろすこともでき、優雅な気分に。
ベンチも設置されていて、お弁当を食べているご家族も。
絶景を満喫できます!

②小動物がいる
披露山公園内には、サルやクジャク・うさぎ・ニワトリなどの小動物もいて、
小さな子供たちに人気です。


また、公園の中心には、小さな池があります。
そこで遊んでいる小学生が、なにやら熱心に探していました。

声をかけてみると、ザリガニを探しているとのこと。
捕まえたザリガニがこちら。
網を使えば、カンタンに捕まえられるんだそう。

③入園料・駐車場ともに無料
公園を選ぶときに重要になるのが「入園料」と「駐車場」。
ここは、どちらも無料です。
駐車場は50台ほどのスペースがあり、イベントなどがない限りは
満車になることはありません。
写真は日曜日のお昼ごろ。ガラガラでした。

ただし、夕方4時半には駐車場が閉まるので、
帰りの時間にはお気をつけください!
お花見やハイキングも
もっともオススメは、桜の時期。
それほど混んでいないので、ゆっくりと家族でお花見を楽しめます。
車でなければ行きにくい場所のため、
酔っ払いが少ないんです!
また、逗子海岸まで歩いて10分〜15分ほど。
ハイキングコースも整備されているので、
天気の良い日はいろんな楽しみ方ができるんです。
園内にレストハウスもありますので、
疲れたら休むこともできますよ。
営業日は土曜日・日曜日・祝日(11時~16時)
晴天時のみの営業だそうです。
暑い夏は安心ですね。

披露山公園へのアクセス
▼JR「逗子」駅よりバス。
「小坪経由鎌倉」行き「披露山入口」下車 〜徒歩約15分。
所在地:〒249-0007 逗子市新宿5-1851
開園時間:特になし
駐車場:無料(8:30~16:30のみ)
公式サイト:披露山公園 | 逗子市
電話番号:046-872-8125 (逗子市環境都市部:緑政課)
まとめ
披露山公園は、遊具や充実しているわけではないので、
幼稚園児くらいまでがオススメです。
午前中の涼しい時間に車でさっと行って、
お弁当を食べて帰るというのが我が家のパターン。
小学生くらいになると、すぐ飽きてしまうので、
水遊びができる平塚の総合公園がいいかもしれません!
詳しくはこちらの記事にまとめています。
www.mahoroban.com
夏休みのお出かけの参考になれば幸いです。

今日も最後までお読みいただき、ありがとうございます。
現在、読者を募集中です。
SNSアカウント
Twitterでは、
このブログの最新情報やニュースの裏側、
家族・子育てのことなどを発信していきます。
ブログで会話形式の吹き出しを使う方法!コピペで簡単カスタマイズ
こんにちは、まほろばんです。
この週末は、いろんなカスタマイズに挑戦してみました。
ブログのテーマを変えたり、タイトルのフォントをいじってみたり。
やり始めると面白くて止まりませんね〜。
それぞれ方法をまとめていこうと思いますが、
この記事は、会話形式の吹き出しを使う方法についてです。
備忘録も兼ねています。
僕みたいな初心者でも簡単にできましたよ!
それでは、ご紹介していきましょう!

会話形式の記事を書く
ブログで会話形式をするのが以前からの目標でした。
どういうことかっていうと。
もうすぐ夏休みですね。楽しみ。
まあ大人にはあんまり関係ないけどね。
こんな感じですね。
意味のない会話でも、ありがたくなります。
参考にしたのは、シロマ (id:shiromatakumi) さんのサイト。
いつもお世話になっています。
少し最初の設定が面倒ですが、一度設定してしまえば、
ブログ初心者でもコピペで簡単にできるようになりますよ。
では、準備からみていきましょう。
事前の準備は2つ
会話形式のコードをコピペする前に、
準備しておくことが2つあります。
①アイコンを準備
まずは、アイコンを準備すること。
ぼくの場合は、自分の似顔絵のアイコンを「ココナラ」というサイトに
発注して描いてもらいました。
料金は1000円で、2日程で完成しました。
すごく便利なので、オススメです! ![]()
②Google Chromeの拡張機能をインストール
もうひとつの準備が、Google Chromeの拡張機能をインストールすること。
ぼくは普段からChromeを使っているので、すぐできました。
拡張機能を使わない方法もあるので、
Firefox派の方などはそちらを参考にしてみて下さい。
ここからの注意事項
カスタマイズをする時は、必ずデータをコピーしておいて下さい。
トラブルなどが起きても責任は負いかねます。
CSSにコードを追加
では次に、 コードをCSSにコピペします。
場所は、デザイン→カスタマイズ→デザインCSSです。

コピペするコードは、下記になります。
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: 80%; box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #999; box-shadow: 1px 1px 5px #aaa; background-color: #fff; z-index: 1; } .entry-content .l-fuki { margin: 20px 20% 40px 0; } .entry-content .r-fuki { margin: 20px 0 40px 19%; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #999; border-bottom: 2px solid #999; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 80px; height: 80px; top: -10px; border-radius: 40px; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; } .entry-content .l-fuki::after { right: -110px; } .entry-content .r-fuki::after { left: -110px; } @media screen and (max-width: 620px) { .entry-content .l-fuki, .entry-content .r-fuki { width: 70% } .entry-content .l-fuki { margin-right: 30%; } .entry-content .r-fuki { margin-left: 30%; } } @media screen and (max-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 60px; height: 60px; border-radius: 30px; } .entry-content .l-fuki::after { right: -84px; } .entry-content .r-fuki::after { left: -84px; } } .クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);}
ポイントは、最後の2行。
クラス名はわかりやすい名前をつけて下さい。
これがアイコンを出すキーワードになります。
(使えるのは半角英数字)
画像のURLというのが、ちょっとわかりにくいんですが。
ぼくは「はてなフォトライフ」を使いました。
使いたい画像(下記の画面)で右クリック
→「画像アドレスをコピー」して「画像のURL」の部分にペーストです。

ぼくの場合のコードはこちらです。
(似顔絵アイコン)
mahoroban::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/m/mahoroban/20180706/20180706153020.jpg);}
(鳥)
bird::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/m/mahoroban/20180706/20180706160219.png);}
拡張機能の使い方
これで準備は整いました。あとは、記事を書く時の作業だけです。
まずは、吹き出しにしたい文章を書いて、選択します。
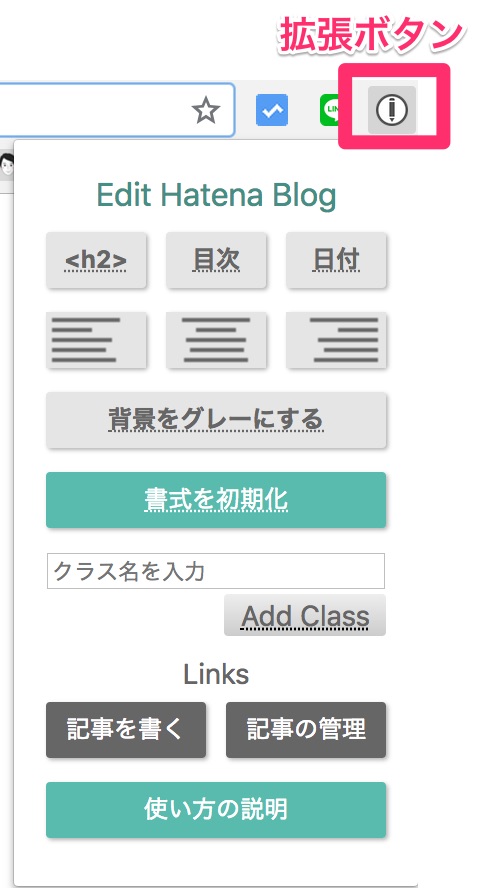
そして、ブラウザの右上にあるChrome拡張のボタンをクリック。
すると、こんな画面が出てきます。

この「クラス名を入力」欄に、記入するだけ。
吹き出しが左(画像が右)の場合
「l-fuki クラス名」と入力→「Add Class」をクリック。
「l-fuki」と「クラス名」の間には半角スペースを。Leftのlです。
もうすぐ夏休みですね。楽しみです。
吹き出しが右(画像が左)の場合
「r-fuki クラス名」と入力→「Add Class」をクリック。
「r-fuki」と「クラス名」の間には半角スペースを。Rightのrです。
もうすぐ夏休みですね。楽しみです。
まとめ
あとは、このパターンを繰り返せばいいだけです。
最初の設定は面倒ですが、一度やってしまえば簡単!
ちなみに動物のアイコンは、このサイトがオススメです。
いろんなフリー画像があるので、使い勝手がいいですよ!
ちなみに、今日からブログのデザインテーマを
「Brooklyn」から「Minimalism」に変更しました。
変更した理由はいくつかあるんですが、
もっとも大きかったのは、「スマホ」のデザインを変えたかったから。
かなり印象が変わったので、別の機会にまとめたいと思います。
カスタマイズをほとんどやり直し。めっちゃ疲れました。